Overview
TableViews are used everywhere in iOS dev which is why you have to know it. You can find more information about UITableViews here.
Content
You start off with a UITableView or UITableViewController. The 2 protocols that you need to use a UITableView are the following.
UITableViewDataSource: handles what needs to be displayed
You can find more information about the protocol here.
1
2
3
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return myData.count // default is 1
}
1
2
3
4
5
func tableView(tableView: UITableView,
numberOfRowsInSection section: Int)
-> Int {
return myData[section].count
}
1
2
3
4
5
6
7
8
9
10
func tableView(tableView: UITableView,
cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("CellReuseIdentifier",
forIndexPath: indexPath) as UITableViewCell
// Configure cell
return cell
}
1
2
3
4
5
6
7
8
9
10
func tableView(tableView: UITableView,
commitEditingStyle editingStyle: UITableViewCellEditingStyle,
forRowAtIndexPath indexPath: NSIndexPath) {
if editingStyle == UITableViewCellEditingStyle.Delete {
yourData.removeAtIndex(indexPath.row)
tableView.deleteRowsAtIndexPaths( [indexPath],
withRowAnimation: UITableViewRowAnimation.Automatic)
}
}
UITableViewDelegate: handles cell selection and modification
There are too many to show here, but you can look them up. You can find them all here. One important event is the didSelectRowAtIndexPath.
1
2
3
func tableView(sender: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
// do stuff with indexPath.row and indexPath.section
}
Segues
If you also embed the UITableView inside of a UINavigationController, you can navigate to a new UIView when selecting a row. After you control+drag from the prototype/static cell to the new view, you can name the segue to know which row fired the event. Everytime you click a row, prepareForSegue is called, where you can handle the segue.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
// sender is what launched the event (can be UITableViewCell or UIButton)
func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject) {
if let identifier = segue.identifier {
switch identifier {
case "RandomSegueIdentifier": // handle "RandomSegueIdentifier"
case "AnotherSegueIdentifier":
let cell = sender as MyTableViewCell
if let indexPath = tableView.indexPathForCell(cell) {
let seguedToMVC = segue.destinationViewController as MyVC
seguedToMVC.publicAPI = data[indexPath.section][indexPath.row]
}
default: break
}
}
}
Bonus
If you make a custom UITableViewCell and want to have the height be dynamic. You can do the following in viewDidLoad.
1
2
3
4
5
func viewDidLoad() {
super.viewDidLoad()
tableView.estimatedRowHeight = tableView.rowHeight
tableView.rowHeight = UITableViewAutomaticDimension
}
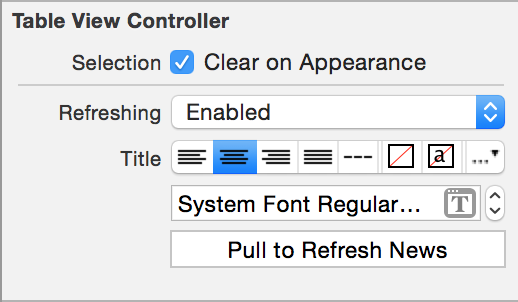
If you want to have a “pull to refresh”, you can add the refresh control on the TableView. In the inspector, you can set refreshing to Enabled and modify the refresh control from the left side menu in the storyboard.