Overview
This is part 3 of me learning react-native. I’m going to go over how to use images that you have set in XCode in the Images.xcassets file.
Content

Create a new image set called nameOfImage(if you don’t know how, here’s a guide) and then use the name to require that image.
1
<Image source={require('image!nameOfImage')} />
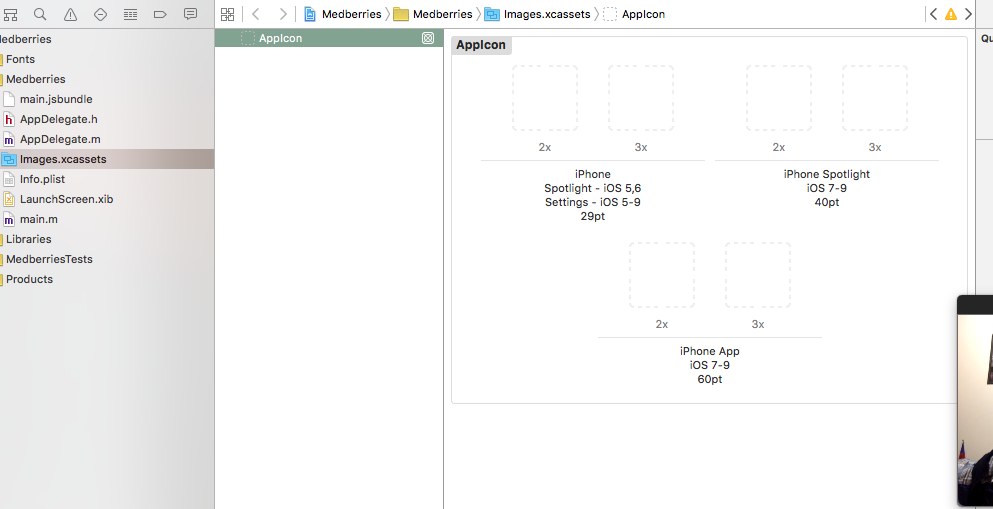
If you open up Images.xcassets in XCode, you’ll see all the image sets that you created. One of them should be the new nameOfImage that you created before.